
ssg5Last updated Mer 2 Mar 2022 12:42:01 CET
I was inspired to rebuild my website by This video from one of my favorite content creators. If you want a complete look into
ssg5I suggest going to the creator's website, linked down below in the footer.
ssg5 when combined with lowdown or Markdown.pl essentially compiles your easy to write markdown file into an HTML file, appending the precompiled header footer at the top and bottom of the page, and applying the style.css that can be placed be in the src folder.
mkdir -p bin
curl -s https://rgz.ee/bin/ssg5 > bin/ssg5
curl -s https://rgz.ee/bin/Markdown.pl > bin/Markdown.pl
chmod +x bin/ssg5 bin/Markdown.plFor this installation we are going to use Markdown.pl because we want to convert .md files into HTML files.
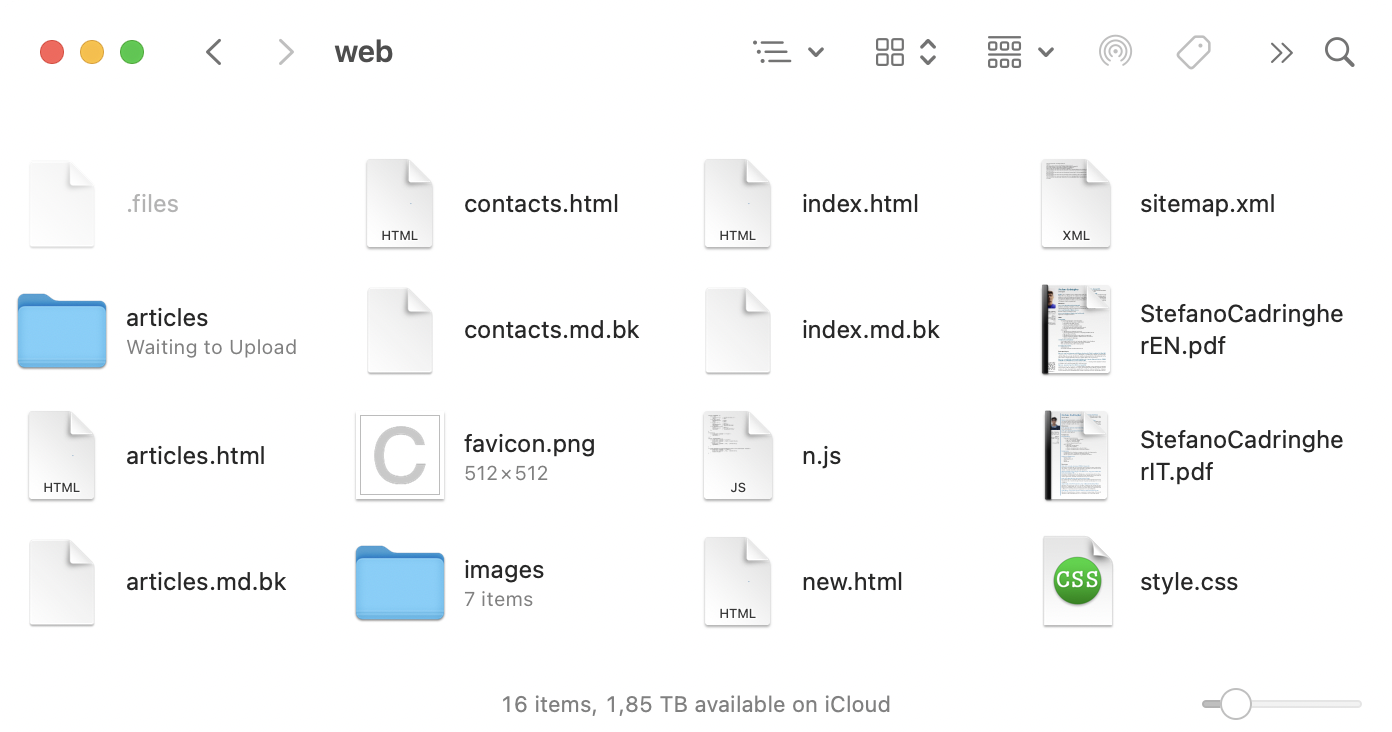
Now we need to make sure that both ssg5 and Markdown.pl are in $PATH, and to create the source src folder and the destination dst folder. You can call these folders however you want. I renamed my dst folder web, for example.
PATH="wherever/your/bin/is:$PATH"
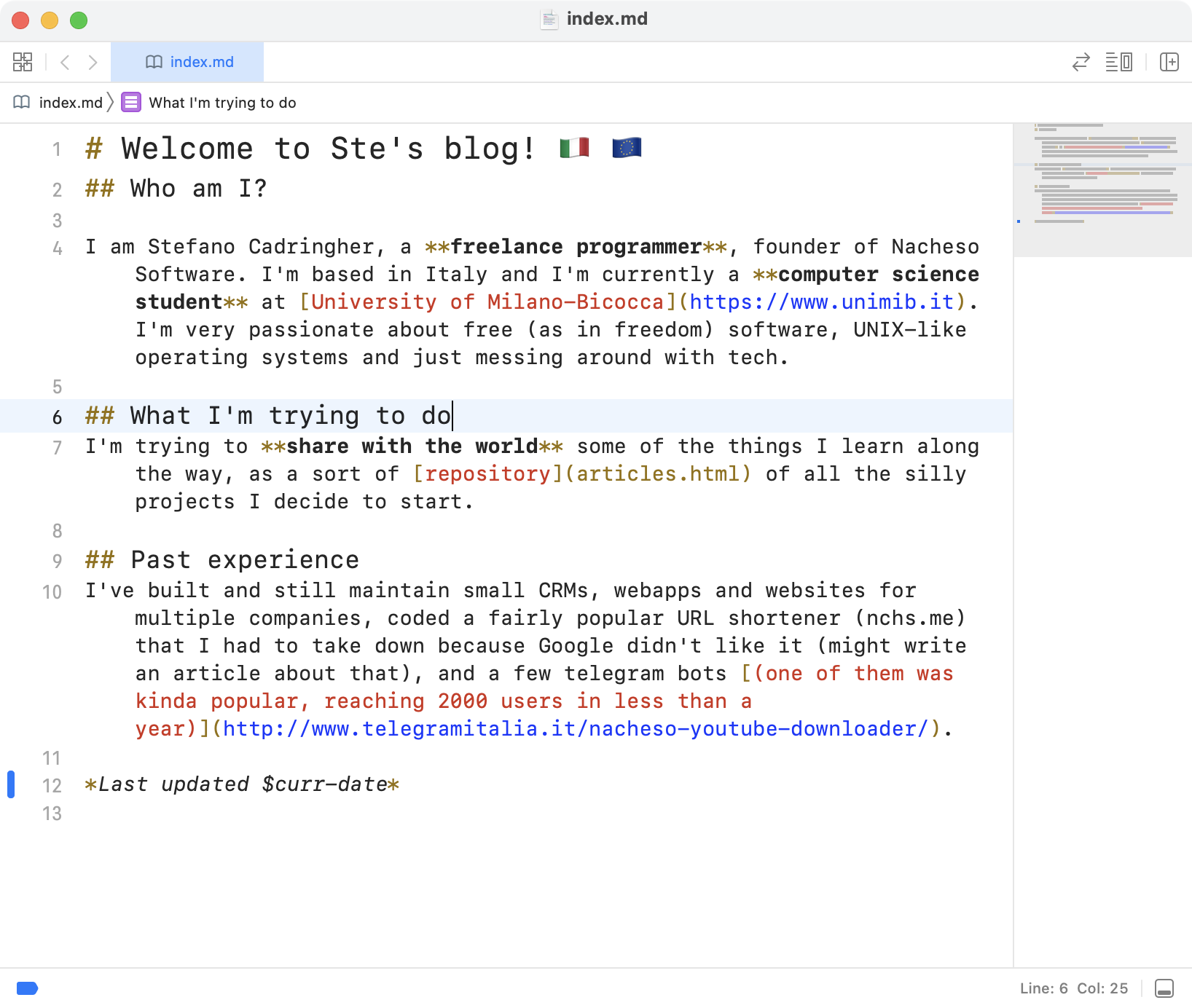
mkdir src dstNow we need to populate the src folder wit actual markdown source. To do this simply put something markdown into an index.md located in src

An header and a footer need to be added to the src folder in order to link a css file, add a navbar and whatever you do with headers and footers. To do this we have to create a file called _header.html and a file called _footer.html
_header.html file:<html id="web"><title></title>
<meta charset="UTF-8">
<link rel="alternate" type="application/atom+xml" href="/rss.xml">
<link rel="stylesheet" href="/style.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://code.jquery.com/jquery-3.6.0.slim.min.js" integrity="sha256-u7e5khyithlIdTpu22PHhENmPcRdFiHRjhAuHcs05RI=" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/js-cookie@rc/dist/js.cookie.min.js"></script>
<script src="/n.js"></script>
<link href="https://fonts.googleapis.com/css2?family=Inconsolata:wght@300&family=Questrial&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Quicksand:wght@300&display=swap" rel="stylesheet">
..._footer.html file:<div class="footer">
<div class="menuitem">
<a class="m" href="https://it.cadri.xyz">🇮🇹 in Italiano</a>
<a class="m" style="cursor: pointer;"onclick="toggleNightMode()">✨ Night Mode</a>
</div>
<br><br>
© <a href="contacts.html">Stefano Cadringher</a> @ Nacheso Software, 2021 — VAT: 11328220964<br>
Powered by a modified version of <a href="https://www.romanzolotarev.com">Roman Zolotarev's</a> <a href="https://www.romanzolotarev.com/ssg.html">ssg5</a>
</div>
...Now you just need to run ssg5 with this command
bin/ssg5 src dst 'Test' 'http://www.yourwebsite.com'
Where bin is the folder you have ssg5 in, src is where you put all your .md files, and dst is the destination folder, where all yout HTML file will go. Test is the name of the website, and will appear after the name of the page on your browser's tab. You can change that to whatever you want. The last parameter is required if you want rss feeds (not covered here) and the sitemap.xml automatically generated by ssg5. What I run for this website for example is
bin/ssg5 src web 'Stefanos blog' 'https://en.cadri.xyz'

We have a page. Great. Now I'm going to explain how I started from there and built this website. I needed a higher level of complexity since I was going to write these articles in two languages and I wanted to share static content between html pages of both languages, though keeping the number of folders on the server as low as possible.

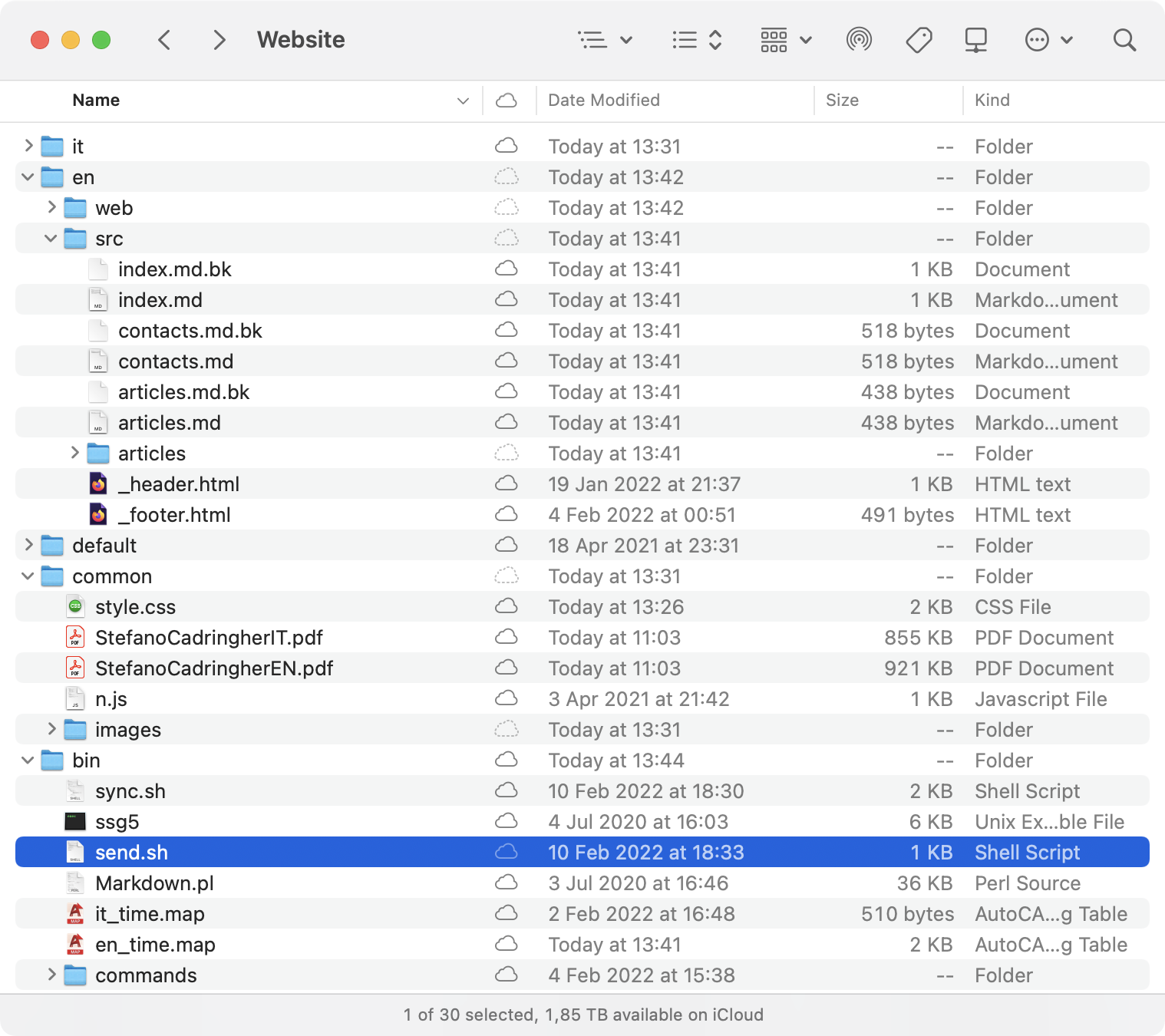
My solution is very simple as didn't require much effort to make. I started putting everything that I wanted to be shared between the two different websites (I have them as different virtual servers on nginx) in the common folder. I then wrote a script to run ssg5 on the it and en folders, like this:
#!/bin/zsh
PATH="$HOME/Documents/htdocs/Website/bin:$PATH"
cd ..
./bin/ssg5 en/src en/web 'Stefanos blog' 'https://en.cadri.xyz' &> /dev/null
cp -R common/* en/web/
# compilo l'ultima versione del CV e la copio
/./Users/stefano/Documents/CV/compile.sh
cp /Users/stefano/Documents/CV/EN/StefanoCadringherEN.pdf common/StefanoCadringherEN.pdf
echo "(✓) Curriculum compilato e copiato. "
echo -e "\e[1mModifiche apportate:\e[0m"
echo "${$({ git diff --name-only ; git diff --name-only --staged ; } | sort | uniq)/ /\n • }"
echo "\n.. Aggiorno la repository... "
git add . &> /dev/null
git commit -m "update $(date)" &> /dev/null
git push -u origin master &> /dev/null
tput cuu1
tput cuu1
echo "(✓) Repository aggiornata. "
git log --pretty=format:"%H - %an" | head -n 1
tput cud1
if [ "$1" != "--update-repository" ]; then
surge it/web it.cadri.xyz
surge en/web en.cadri.xyz
surge default cadri.xyz
fiAs you can see I compile my website from the src folder for every language and put all my media content directly in the web folder, where the finished HTML files are. Before uploading I compile my LaTeX resume and put it in the correct common folder with the right name. I then git diff to display all the files that have been modified and are ready to get committed. The program then pushes the files to a public repository where I can keep track of my changes. I use surge.sh to host this website for free and Cloudflare\'s free plan to get an SSL certificate.
When I run the script this is the result I get
➜ bin git:(master) ./send.sh
(✓) Curriculum compilato e copiato.
Modifiche apportate:
.DS_Store
common/StefanoCadringherIT.pdf
common/n.js
common/style.css
en/.DS_Store
en/src/articles/how-to-build-a-website.md
en/web/.files
en/web/StefanoCadringherEN.pdf
en/web/articles/how-to-build-a-website.html
en/web/n.js
en/web/sitemap.xml
en/web/style.css
it/web/StefanoCadringherIT.pdf
it/web/n.js
it/web/style.css
(✓) Repository aggiornata.
ac92eda5767baf8a9f13652aa0bf288f893b7dab - Stefano Cadringher
Running as [email protected] (Student)
project: it/web
domain: it.cadri.xyz
upload: [====================] 100% eta: 0.0s (19 files, 2846423 bytes)
CDN: [====================] 100%
IP: xxx.xxx.xxx.xxx
Success! - Published to it.cadri.xyz
Running as [email protected] (Student)
project: en/web
domain: en.cadri.xyz
upload: [====================] 100% eta: 0.0s (20 files, 2851832 bytes)
CDN: [====================] 100%
IP: xxx.xxx.xxx.xxx
Success! - Published to en.cadri.xyz
Running as [email protected] (Student)
project: default
domain: cadri.xyz
upload: [====================] 100% eta: 0.0s (1 files, 70 bytes)
CDN: [====================] 100%
IP: xxx.xxx.xxx.xxx
Success! - Published to cadri.xyzIf you want to learn more, you can take look at my GitLab repository or email me at [email protected]